Typography Scale Examples
When building the scale dont forget that youre not only setting the size of the font but also weight line-height and other properties. Whereas font is a specific style of typeface with a set width size and weight.
Designing A Material Theme Typography Material Design
Experiment with font size scale and different webfonts.

Typography scale examples. Any list of sizes can make up a type scale but a good type scale is flexible enough to fit the design without allowing too many options that result in choice overload and inconsistency. There are additional typographic scale examples out there that follow various mathematical equations for calculating increasing sizes. A typographic scale is a small list of fixed sizes.
6 7 8 9 10 11 12 14 16 18 21 24 30 36 48 60 and 72. This allows us to easily isolate the dates or band names for that matter based on the styling plus we can get at the information we need. Well a type scale is the same.
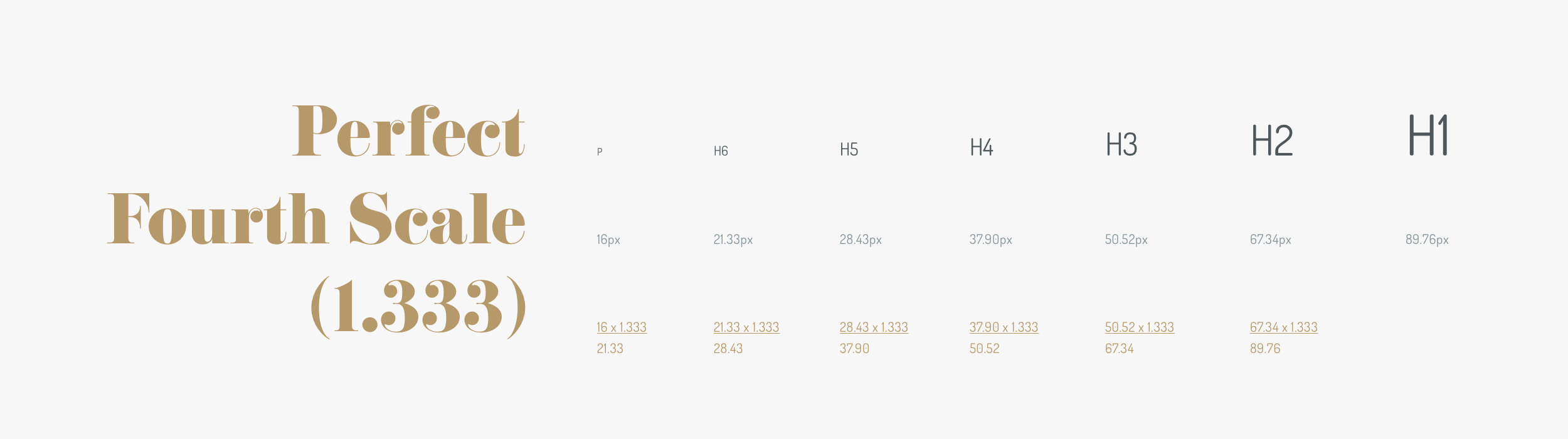
Base Sizepx Scale1067 Minor Second1125 Major Second1200 Minor Third1250 Major Third1333 Perfect Fourth1414 Augmented Fourth1500 Perfect Fifth1618 Golden RatioCustom. Our final typographic scale. As you can see in the next example the title date and descriptions are all styled uniquely consistently and isolated by using paragraph spacing.
The variables names vary depending on the project but in the above example I named the variables using a pattern. The base is the base so lets say 10px again to make it really easy to work with. To understand how typographical tuning works lets look at an example.
Common scales for type are 1250x1414x 15x 1618x. Organize what you have in a consistent scale. For example Arial is a typeface.
16pt Arial Bold is a font. To keep the main text at 16 px use. It represents font sizes going from small to large in a balanced progression.
For example to set the main text on average to 12px use the following expression keeping in mind that 12px is 75 of 16px. The basic idea of a typographic scale that our font sizes fall on a set scale. A scale provides consistency rhythm and hierarchy to our typography.
For example IBM Carbon grounds typography in the IBM Plex typeface and distinguishes headings relevant for either web-based product Productive and. As a result you calculate the. The Title style in this example consists of the Body 1 scale which defines the font size and line height modified by additional attributes of color opacity and weight.
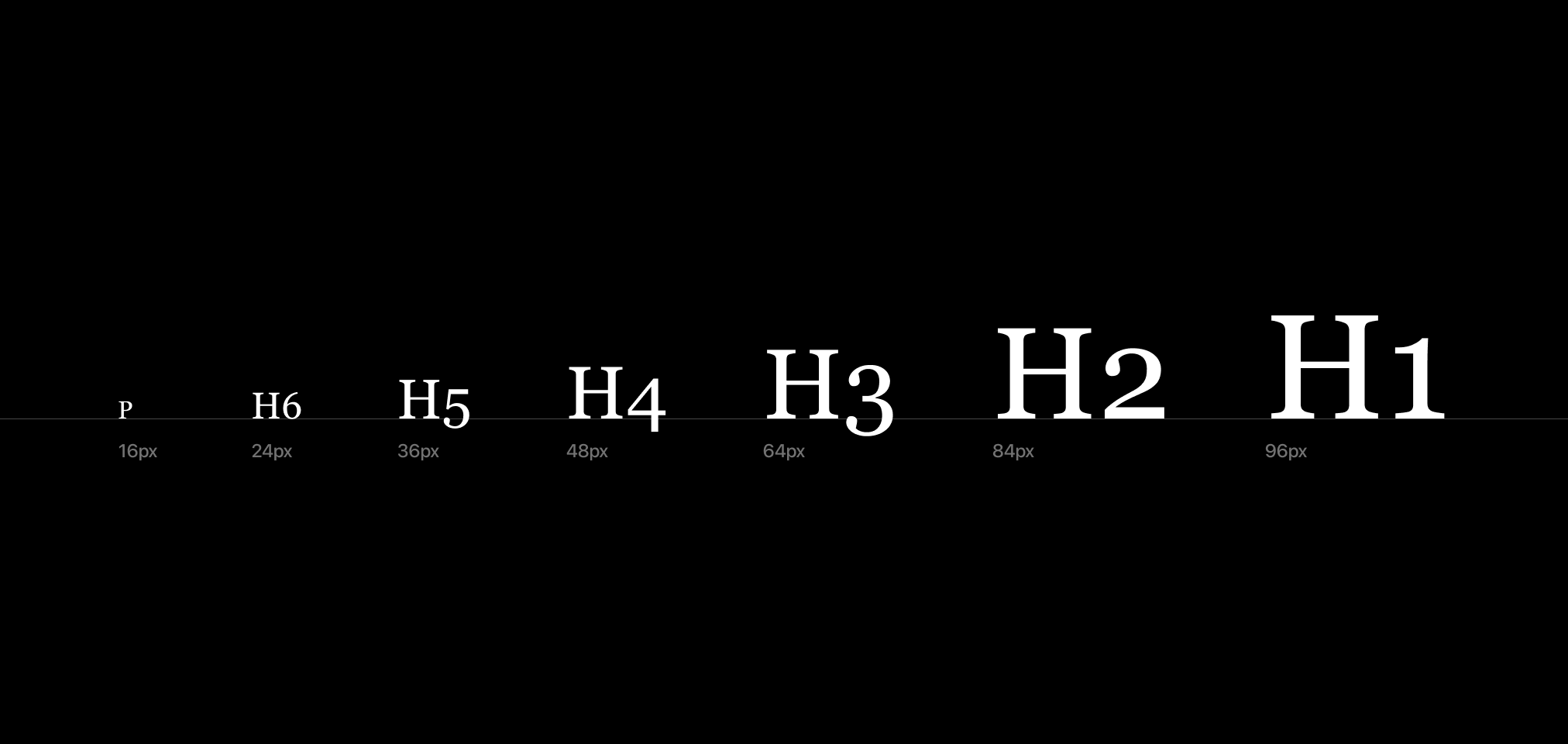
A typographic or type scale is a progression of font sizes. Hierarchy is communicated through differences in font weight Light Medium Regular size letter spacing and case. For example Garamond Times and Arial are typefaces.
Im sure at some point in your life youve seen a musical scale with the notes going from low to high. Subhead 1012 8pt above 4pt below ULC Italic. 10 12 14 16 18 21 24 36.
To go with a basic example lets set we decide on a scale of 15 solely because its an easy number to work with. This yields a value of 2588854px for the optimal line height. 21 What Is a Typographic Scale.
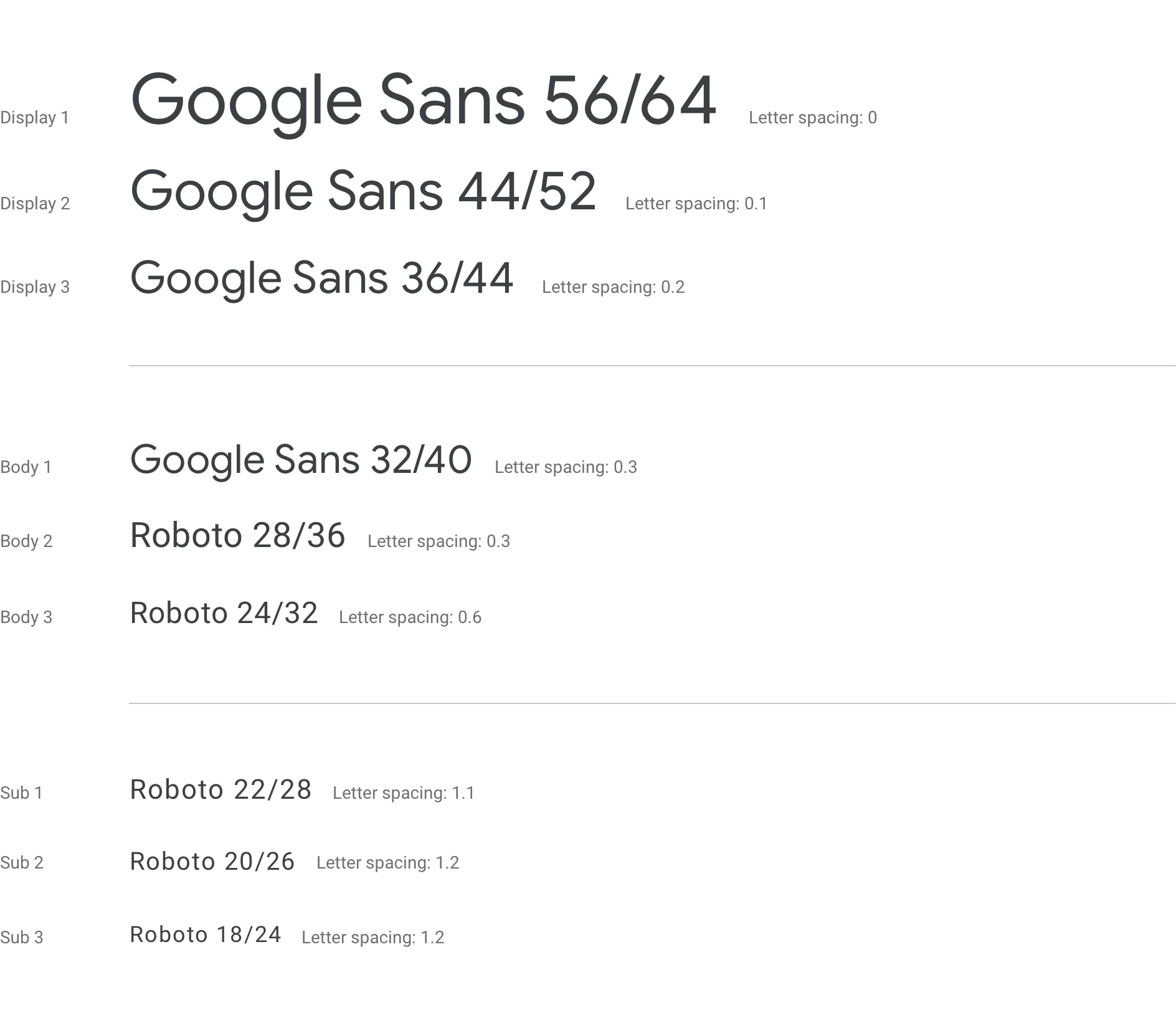
--size-l-2 is the --size-l-1 var multiplied by --scale. The Material Design type scale. Example One Head 1012 36pt above 12pt below ULC bold Red.
A simple example of typographic scale. Body 810 0pt above 5pt below. --size- largesmall- multiplier So --size-l-1 is 1rem multiplied by our defined scale the --scale var.
It can be project-specific so for example if you are designing a news website you can use the perfect fifth 32 15 for using big fonts on your website. Name every step in a scale in a clear and concise manner. Using this value you can then determine that the associated optimal line width is.
To set type-scale for h1 h2 h3 body captions buttons and so on we need a scale value to multiply by our base font size. So typeface is the creative part and font is the structure. For a font size of 16px the perfect line height is achieved when h equals the golden ratio.
In this example it is the spacing that gives strength as much as it is the red skin weve applied to our text. This example type scale uses the Roboto typeface for all headlines subtitles body and captions creating a cohesive typography experience. Lets find out more.

What Is A Type Scale And Why Do You Need It Techstacker

Typography Design For Driving Google Developers

Getting Typography Right In Digital Design By Nick Babich Springboard

A Beginner S Guide To Using Typographic Scales What Is A Typographic Scale

Typographic Scales Ui Design Handbook Design Code

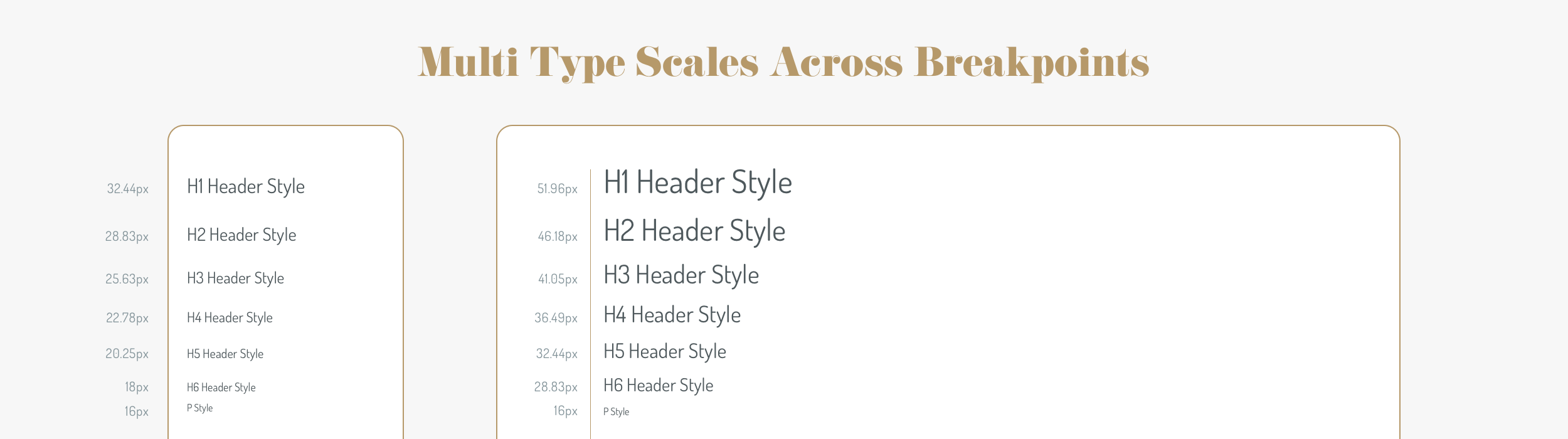
Exploring Responsive Type Scales Finding Your Appropriate Multi Device By Joseph Mueller Design Sketch Medium

Design System Sprint 5 Managing Typography By Marcin Treder Medium

Exploring Responsive Type Scales Finding Your Appropriate Multi Device By Joseph Mueller Design Sketch Medium

Comments
Post a Comment